ビューの種類
概要
ビューとは、一般的にはフロントエンドやユーザーインターフェースと呼ばれる、ユーザーがデジタルヒューマンと対話する画面です。ビューには複数のタイプがあります。
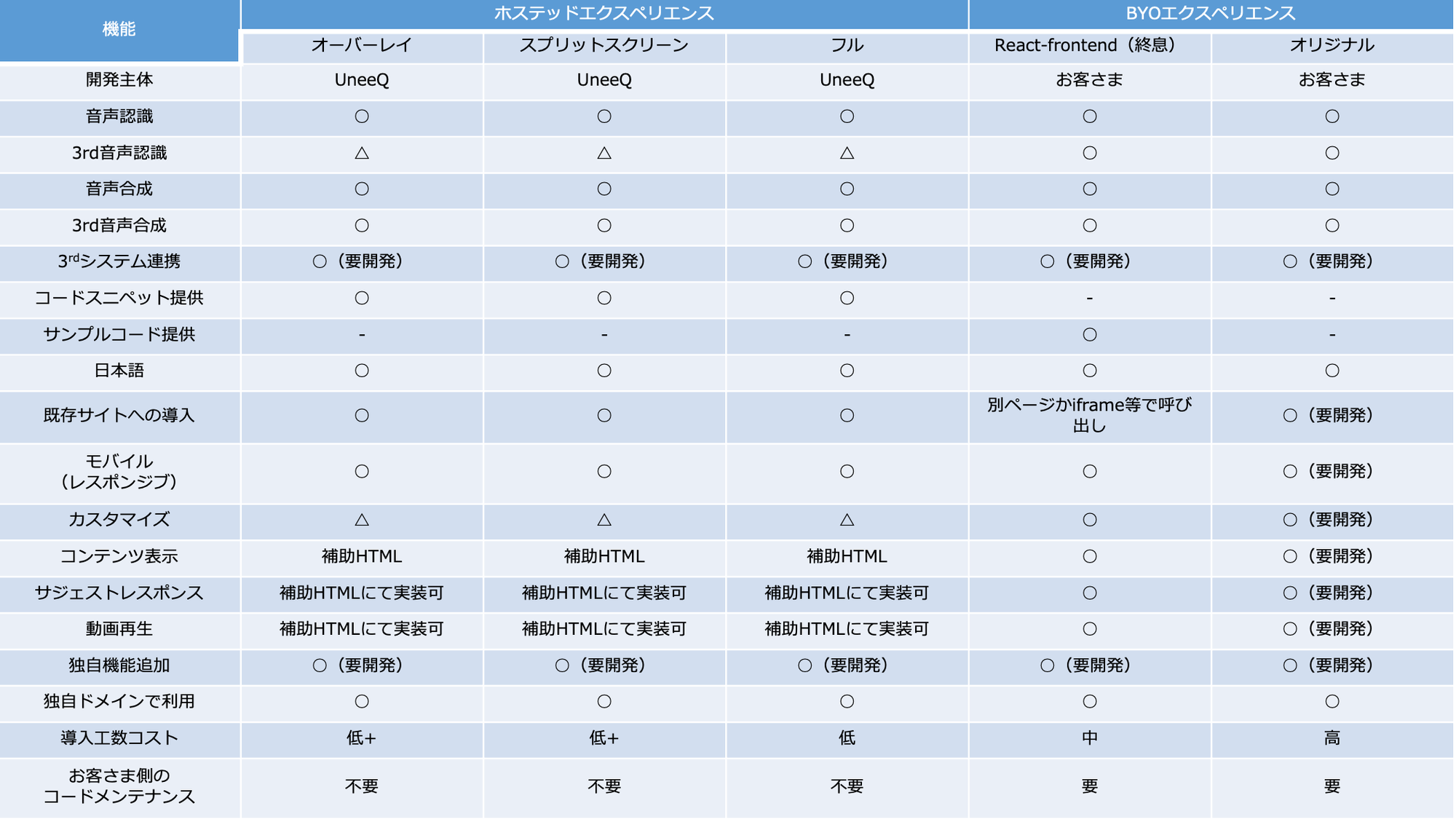
デジタルヒューマンのフロントエンドを設置する際に、コードスニペットをWEBサイトのヘッダー部分にペーストするだけで利用できるホステッドエクスペリエンスと、サービス提供者(デジタルヒューマンの契約者)が自らビルドしたフロントエンドで提供するBYO(Build Your Own)エクスペリエンスがあります。BYOエクスペリエンスの方がよりWEBサイトと統合されたデザインや機能を提供できます。
- ホステッドエクスペリエンス 推奨
- BYOエクスペリエンス(Build Your Own エクスペリエンス)
- リアクト・フロントエンド(React-frontend)EOL/終息
- オリジナル
また、ビューはレイアウトタイプとも解釈でき、大きく分けると3種類あります。同じペルソナやNLPを使って、用途や表示方法に応じて使い分けることができます。
- オーバーレイ
- スプリットスクリーン
- フルスクリーン
ここでは、それぞれのビューの違いをご紹介します。
ビューの種類と機能

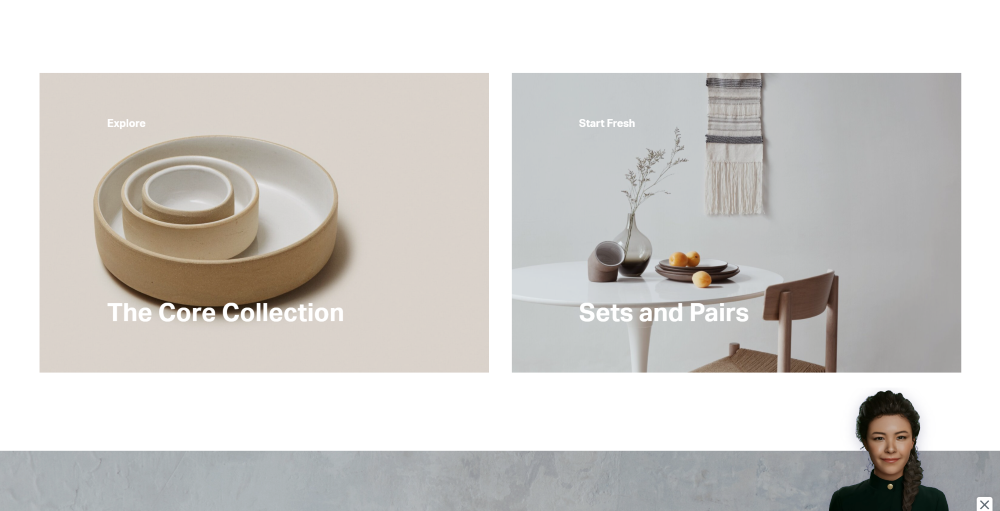
オーバーレイ(旧:モーダルビュー)
オーバーレイビュー(以前はモーダルビューと呼ばれていました)は、デジタルヒューマンをチャットボットのウィンドウのようにオーバーレイ(重ねて表示)させることができます。

スプリット スクリーン
スプリットスクリーンビュー(分割画面表示)では、セッションが開始されると、Webエクスペリエンスがユーザーの画面の半分に表示され、デジタルヒューマンセッションが残りの半分に表示されます。

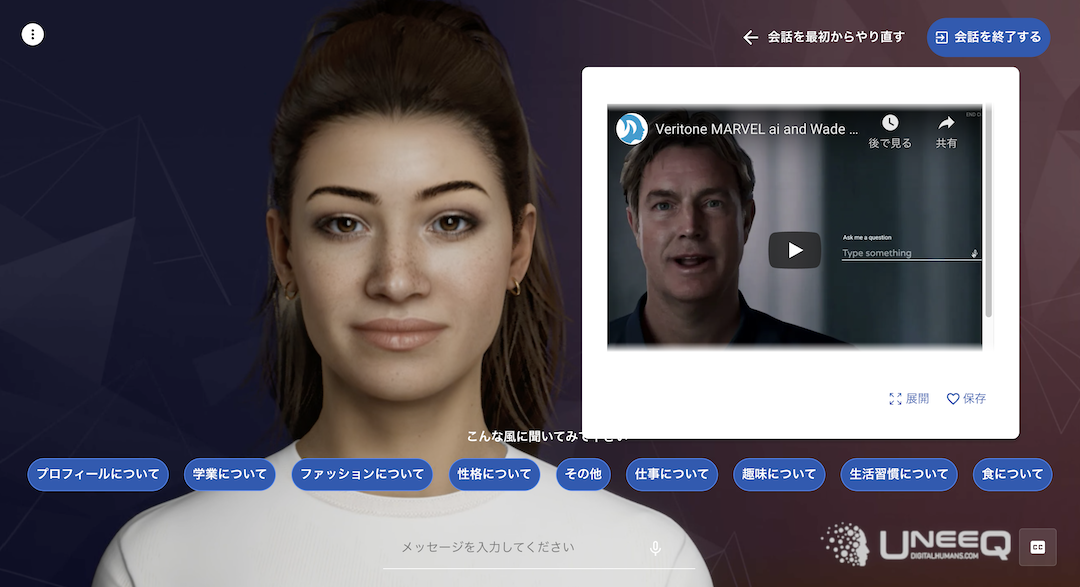
フルスクリーン
フルスクリーンビューは、ページ全体または既存のページの一部に組み込んで利用することができます。デザインに自由度があり、最も豊かなユーザー体験を提供することができます。
表現方法にはいくつかのアプローチがあります。
- ホステッドエクスペリエンスでは、コードスニペットをHTMLファイルに埋め込むだけでフルビュー体験を利用することができます。
- リアクト・フロントエンド(React-frontend)は、Reactで作成されたSPA(シングルページアプリケーション)であり、デジタルヒューマンを導入する際によく利用されるフロントエンドです。
EOL/終息
- オリジナルでは、JavaScriptSDKを使用してオリジナルのUIを作成できます。すべてを自分自身で作成することができるため、自由な表現が可能です。
また、フルビューではありませんが、既存のウェブサイトにdivなどで区切った任意の位置にデジタルヒューマンを表示することも可能です。

最終更新日 November 1, 2023